Help: Public website and domains
Only 2 minutes!
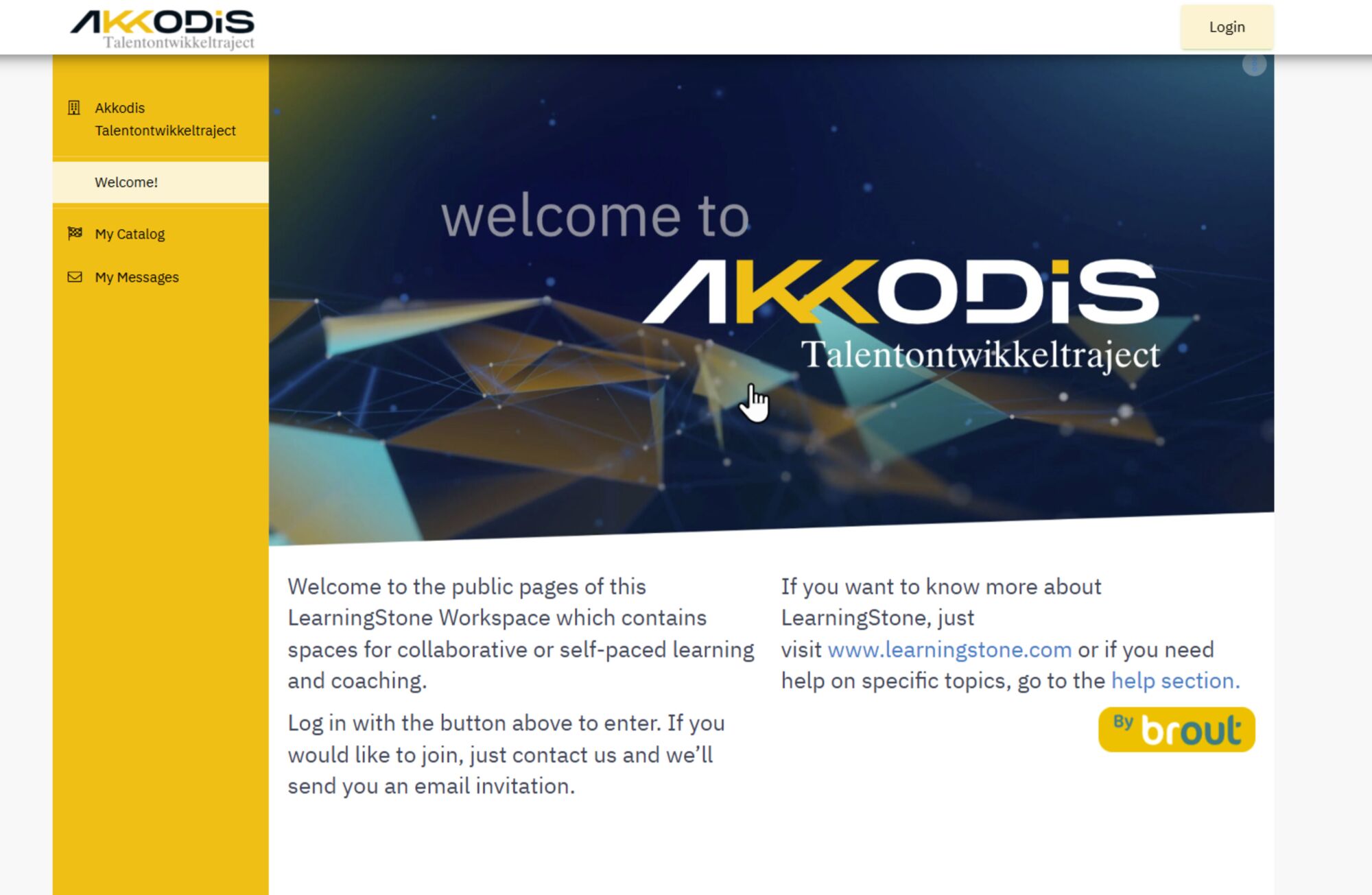
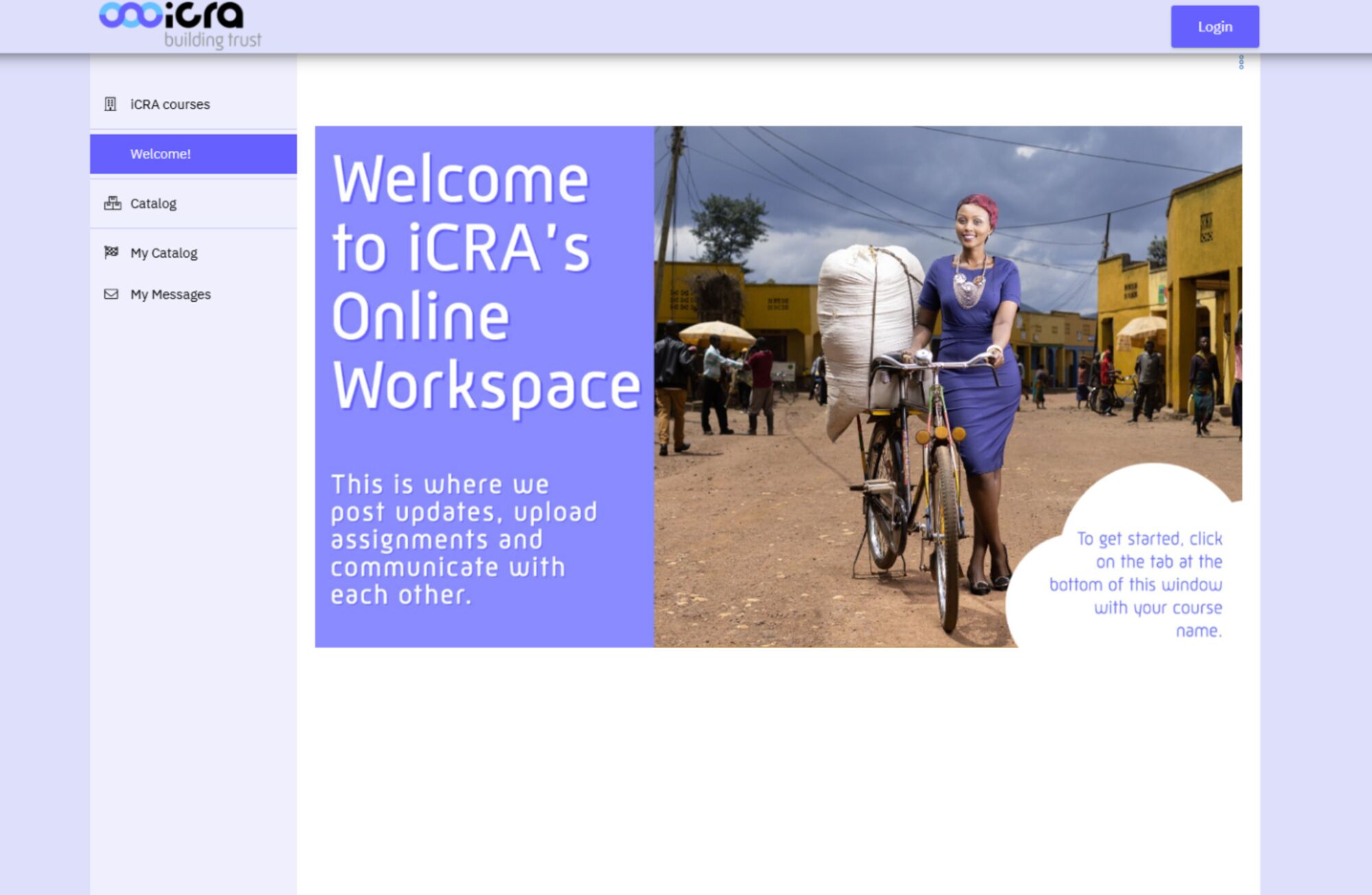
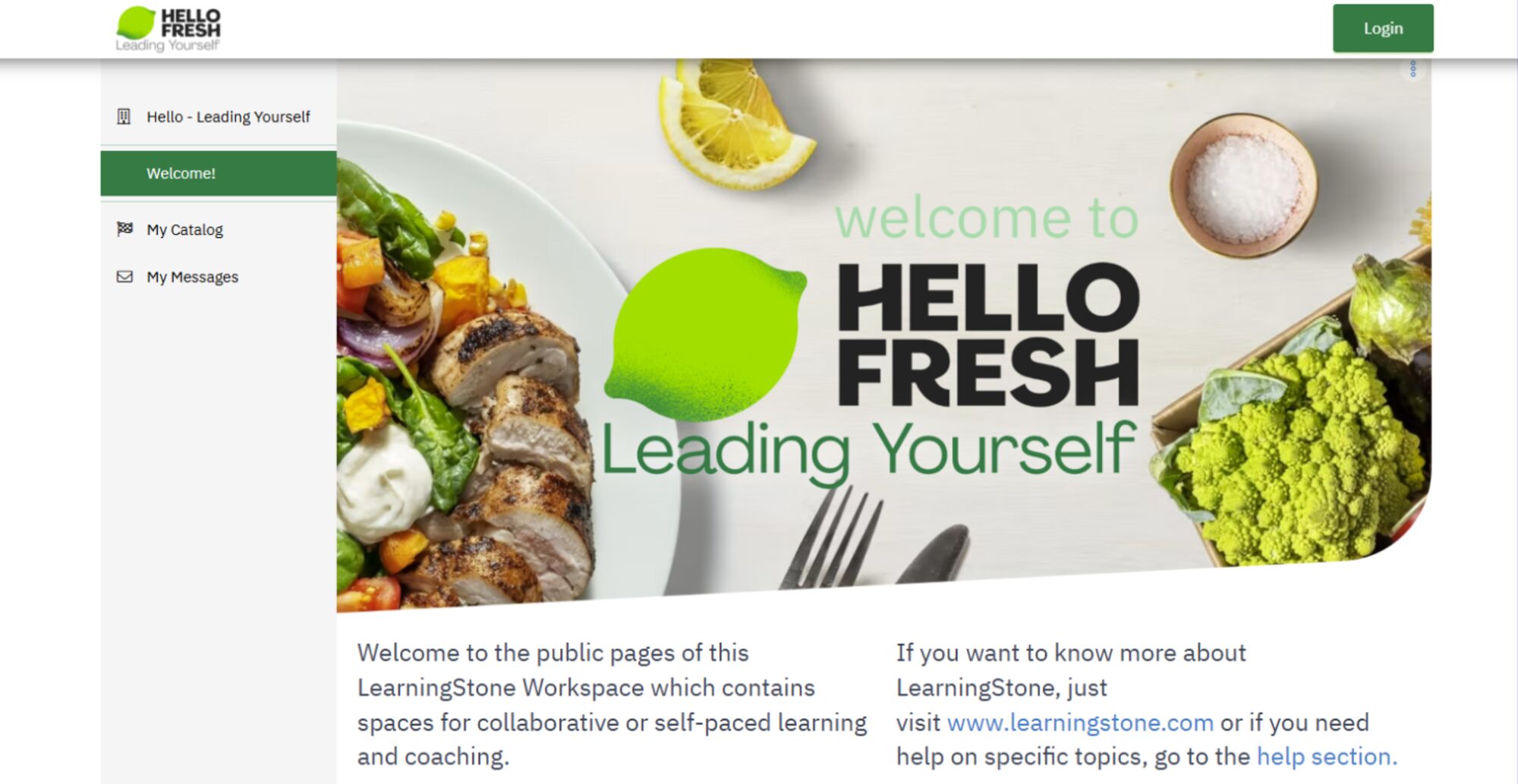
Some examples
Ask us for our free design services! Here are some examples of workspaces and how they can look.






How do I add a public website to a workspace?When a workspace is created, a default one-page public website (a landing page) is created with a logo and some sample text. A free workspace has a standard LearningStone logo and background. By default, the public pages are visible for the whole world. The information in groupspaces is only visible for the members. Go to Settings > Public site > Edit Pages or choose the Options icon (three dots) on the page that you want to edit. If you remove the public pages, only the Catalog will remain. |
How does the Page editor work?Public pages are useful for welcoming your participants or adding background information. Pages can be added to a menu on the left. The top page is always shown first. Simply add some pages with “Add menu item” without publishing to see how it works. Each unpublished page is marked with an eye icon. Choose “Edit” to start editing a page. You can add a title and start adding content. Click on the media-icon above the text to add an image or even video. Click on the image once it’s uploaded to set its size. Once you have some content ready, click on the edit-icon next to each page and click on “Publish” and “Save and View”. Each menu item and sub menu items are listed on the left. You can drag these menu items up and down with the dragging-handles on the left. Drag an item to the right to turn it into a sub-menu item.
|
Creating a responsive layout on a pageYou can add content by adding some text in the editor on the right-hand side of the editor and then add a block with “Add Block” under the top text area. Blocks are useful for keeping content organized and can be dragged up and down to change the order. A list of blocks will form a page. The top block is always full width but the next blocks can be set to 25, 33, 50, 66 or 75%.at the bottom of the block so that you can add two, three or four blocks next to each other on a large screen that will be under each other on a smaller device. This is called a responsive layout and is better than trying to create a layout with tables. To see how it works, have a look at this example on a narrow page or on your phone. http://examples.LearningStone.com |
Adding video and imagesThe page editor has lots of possibilities for adding documents, video and images, changing fonts etc. Just choose the image icon in the page editor of a text field and e.g. add a YouTube URL and press “Try URL”. You can find a YouTube URL under the video on YouTube when click on “Share” (something like this: http://youtu.be/01-PqqifyjA ) or simply copy the URL from the address bar. If you want to add images, you can choose on the same icon and then click Upload. After uploading, you can change the size of an image by clicking on it. You can choose between small, middle or large. |
How do I add a wide image on the first page?If you would like to have a full width image on the first page you can: · Create an image of at least 900 pixels wide. · You can leave the page title empty but add a short title (used in the menu on the left) · Add the image to the page with the image icon. · Once uploaded, click on the image and choose “Large”. The image will become as wide as possible. · If you don’t want any margins, you can add <div class="body-media-large"> </div> around the image in the code. |
What if the resolution doesn’t look right and if you don’t want any margins around the imageWe have a work-around to skip the automatic rendering which can sometimes get in the way. 1. Create an image of about 900 px wide. Make sure it’s not too large. It’s best if the size is less than 1 Mb. 2. Upload the image. 3. Scroll down to the attachments and click on the title of the image. 4. Choose Visit full edit page > Edit image (below the image) and then turn on “Lossless resize” (without compression).
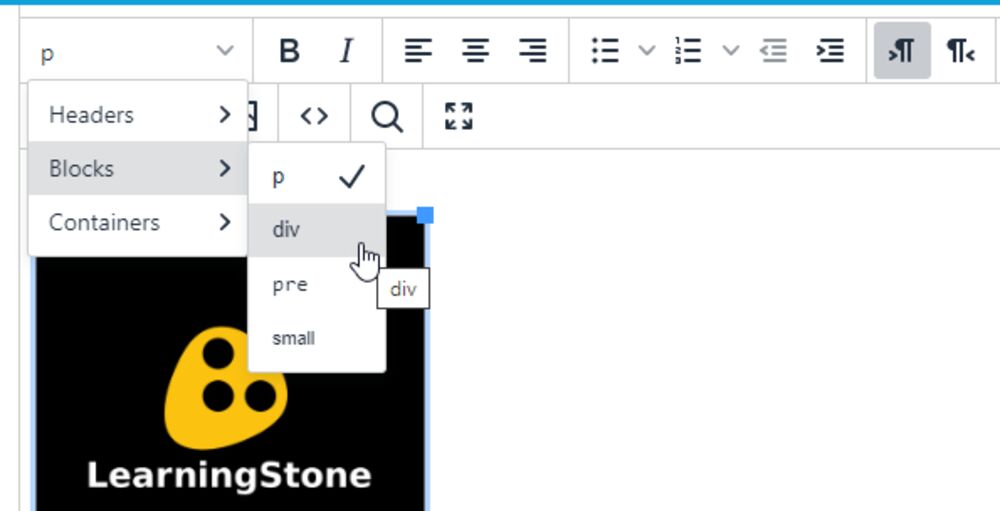
If you do not want a margin above the image, select the image and then choose “div” from the menu. |

Can I use my own URL for the public website?Yes you can! OPTION 1: ask us to activate http://anyname.learningstone.com for any paid workspace account (replace ‘LearningStone’ with your platform-name if necessary). “Anyname” can be replaced by your company name etc. This will switch to a LearningStone url.
OPTION 2: Use any other domain like http://learningstone.yourdomain.com or http://www.anewdomain.com (replace ‘LearningStone’ with your platform-name if necessary) Follow these steps: STEP 1: Add the following CName record to your DNS or ask your systems operator to do this. HOST: learningstone.yourdomain.com (or a different domain) * CName: www.learningstone.com. TTL: 600 Note: most domain names systems need the period after www.learningstone.com. STEP 2: Wait until the domain works (it will show the home page for LearningStone. STEP 3: Ask us to connect it to your workspace on LearningStone. Just send us this text using the feedback function: -------------------------------------------------------- Please add the following URL to LearningStone: http://learningstone.yourdomain.com* and connect it to the following workspace: <the name of the workspace>* -------------------------------------------------------- *replace with correct information
|