Slechts 2 minuten!
Enkele voorbeelden
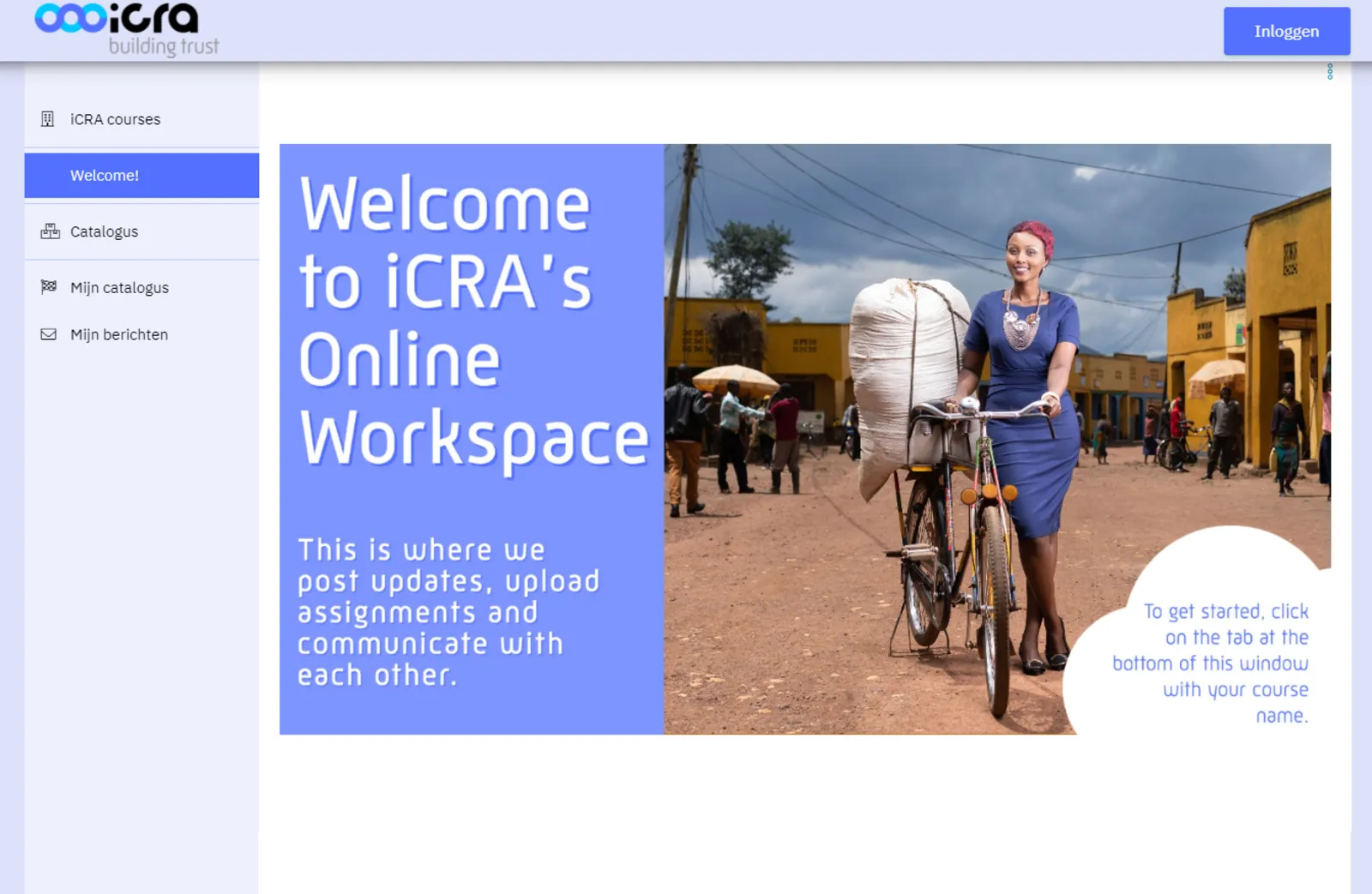
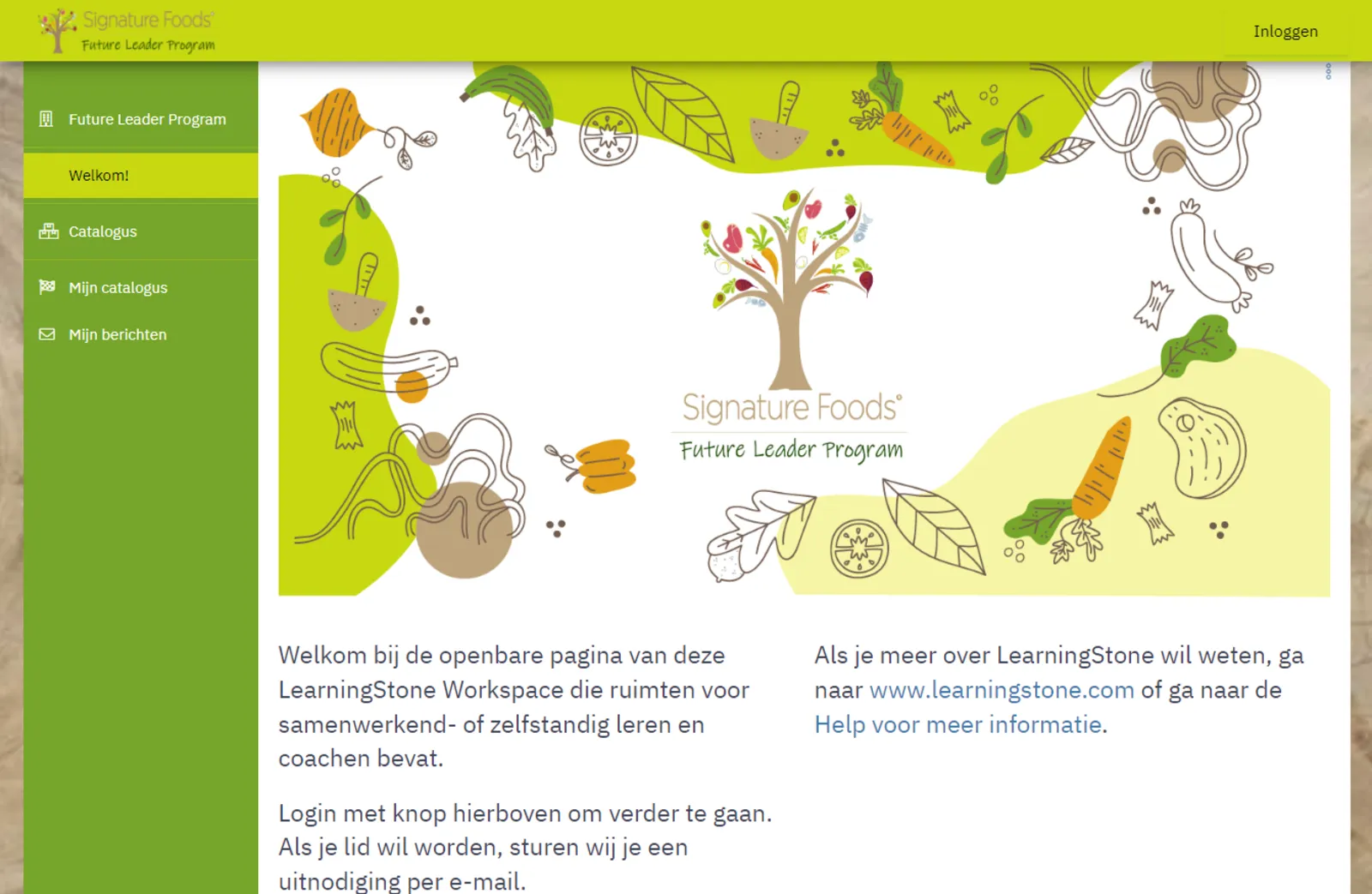
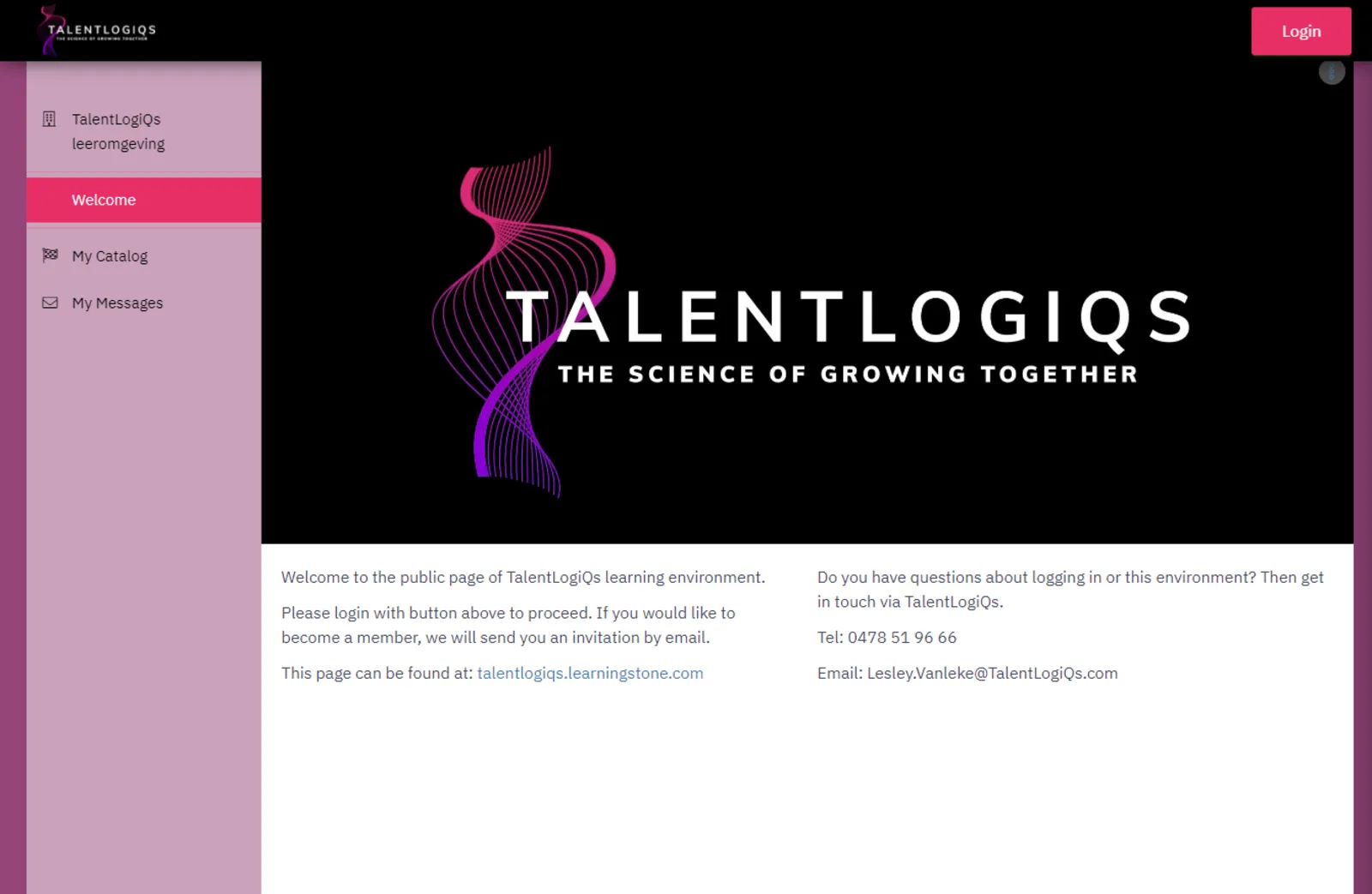
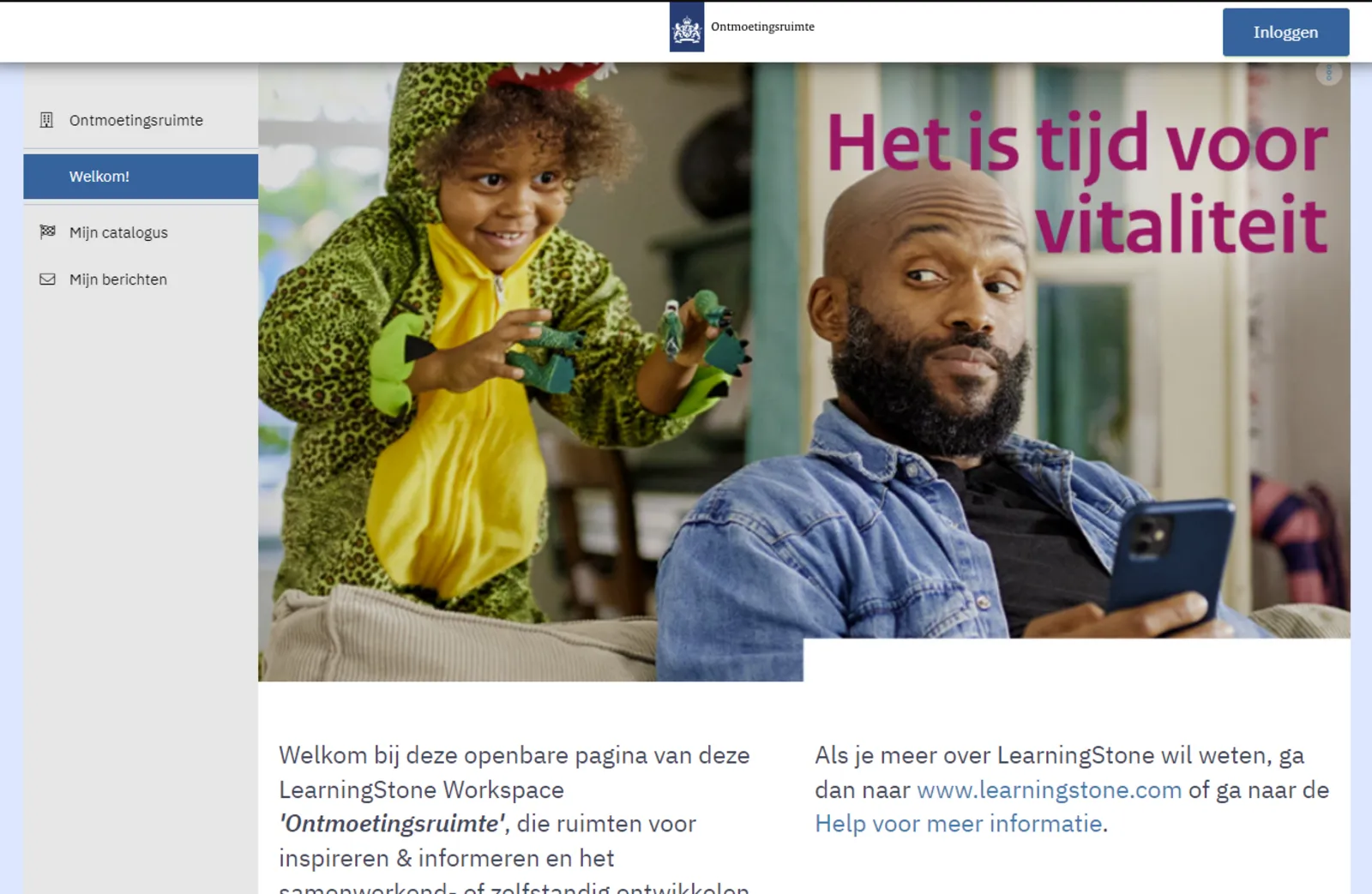
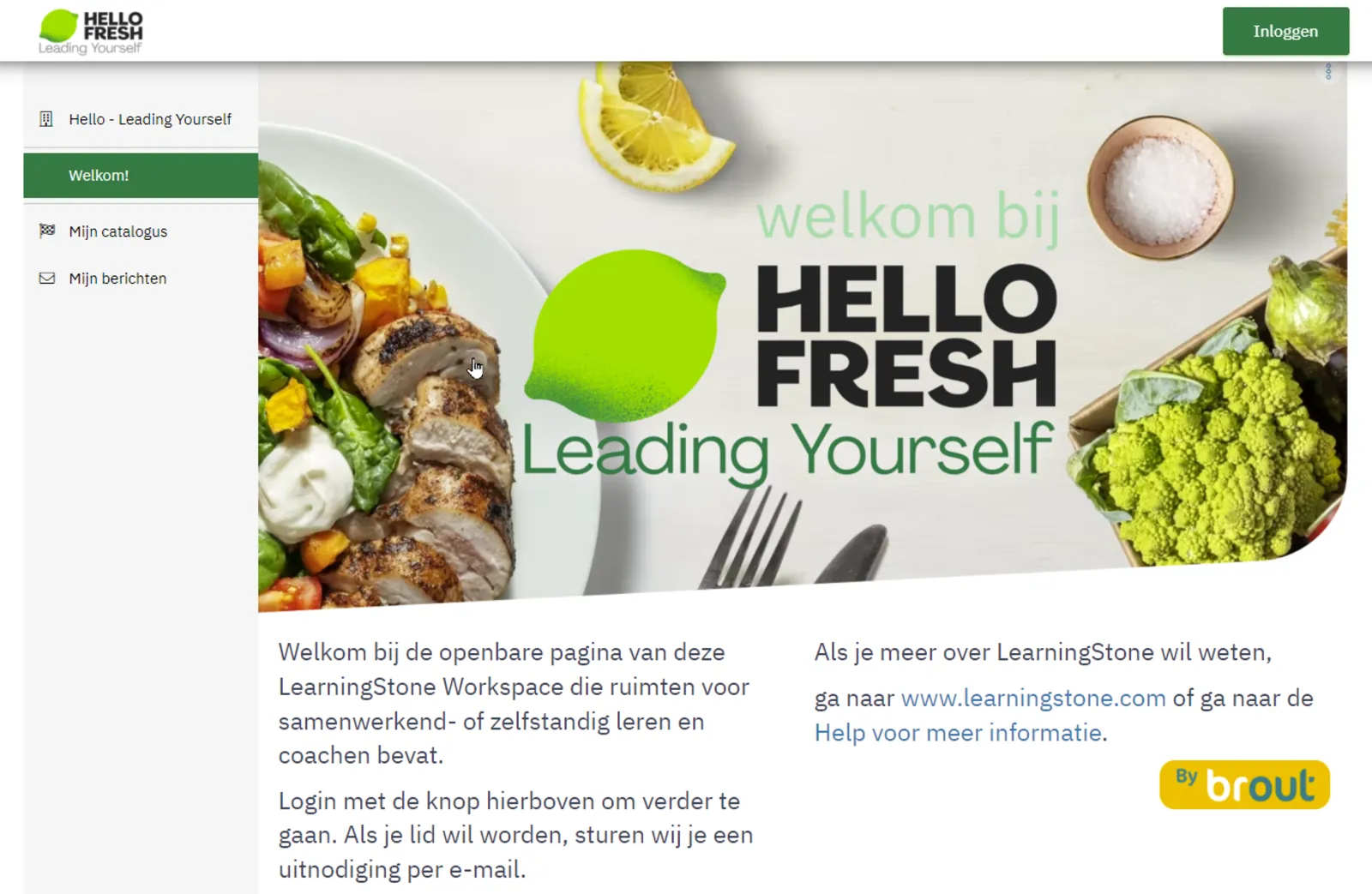
Vraag ons naar onze design service! Hier zijn enkele voorbeelden van workspaces en hoe ze eruit kunnen zien.






Hoe kan ik een publieke site aan een workspace toevoegen?Een workspace wordt aangemaakt met een standaard openbare pagina, een landingspagina, waar een logo en een korte intro staan. Een gratis workspace wordt standaard uitgevoerd met het LearningStone logo en achtergrond. De standaardinstelling is dat de pagina zichtbaar is voor de hele wereld. De inhoud van de groepsruimten is alleen zichtbaar voor de leden. Als je alle pagina’s verwijderd, blijft alleen een lijst met groepsruimten over. |
Hoe werkt de pagina-editor?Aan de linkerkant kunnen pagina’s worden toegevoegd in de vorm van een hiërarchisch menu. Het is eenvoudig om een aantal pagina’s toe te voegen. Doe dit eerst zonder te publiceren en kijk hoe het werkt. Iedere ongepubliceerde pagina wordt aangegeven met een zwarte stip. Als de inhoud helemaal klaar is, klik op de pagina en klik dan op “Publiceren” en dan op “Opslaan en weergeven”. Als je voor het eerst hiermee start, klik je op Voeg menu-item toe > Bovenaan invoegen. Kies “Wijzig” om een pagina aan te passen. Je kunt nu een titel en vervolgens verdere inhoud toevoegen. Je kunt inhoud toevoegen door tekst in te voeren en vervolgens “Blok toevoegen” te kiezen. Blokken zijn handig voor het organiseren van pagina’s. Ze kunnen worden versleept om de volgorde aan te passen. Een rijtje blokken vormen samen een pagina. Vergeet niet om “Opslaan” te kiezen iedere keer dat je de inhoud aanpast! Ieder menu-item en submenu-item staat aan de linker kant. Deze kan je op en neer slepen om de pagina’s op de site te reorganiseren. Sleep ze naar rechts om er een submenu van te maken en weer naar links om een top menu item ervan te maken.
|
Het creëren van een responsieve layout op een paginaJe kunt inhoud toevoegen door wat tekst toe te voegen in de editor aan de rechterkant van de editor en dan een blok toe te voegen met "Add Block" onder het bovenste tekstgebied. Blokken zijn handig om de inhoud overzichtelijk te houden en kunnen naar boven en beneden worden gesleept om de volgorde te wijzigen. Een lijst met blokken zal een pagina vormen. Het bovenste blok is altijd op volle breedte, maar je kunt ook kiezen uit 25, 33, 50, 66 of 75%, zodat je twee, drie of vier blokken naast elkaar kunt weergeven op een groot scherm dat op een kleiner apparaat onder elkaar komt te liggen. Dit wordt een “responsive” lay-out genoemd en werkt beter dan met tabellen werken. Om te zien hoe het werkt, bekijk dit voorbeeld op een smalle pagina of op je telefoon: http://examples.LearningStone.com |
Video en afbeeldingen toevoegenDe pagina-editor biedt verschillende mogelijkheden voor het toevoegen van documenten, video en afbeeldingen, het aanpassen van lettertypen en dergelijke. Kies het afbeelding-icoon in de editor en kies bijvoorbeeld voor ”Embed URL”. Je kunt een YouTube URL kopiëren door op YouTube onder de video op op “Share” te klikken (dat ziet er zo uit: http://youtu.be/01-PqqifyjA) of kopieer de URL uit de adresbalk. Als je afbeeldingen wilt toevoegen, kies je ook het afbeelding-icoon en dan op “Uploaden”. Na het uploaden kan je bijvoorbeeld de maat van een afbeeldingen instellen door erop te klikken. Er kan uit klein, middel of groot gekozen worden. |
Hoe voeg ik een brede afbeelding toe aan de eerste pagina?Als je een paginabrede afbeelding wilt toevoegen voer dan de volgende stappen uit: · Maak een afbeelding van minimaal 900 pixels breed. · Laat eventueel de titel leeg maar vul wel de korte titel in (deze wordt gebruikt voor het linker menu) · Upload de afbeelding met het afbeelding-icoon in de editor. · Als de afbeelding is geüpload, klik je op de afbeelding en kies je voor “Groot”, de afbeelding zal dan op maximale breedte getoond worden. · Als u geen marges wilt, kunt je<div class="body-media-large">...</div> om de afbeelding in de code zetten. |
Wat als de resolutie er niet goed uitziet of als je geen marges wilt.We hebben een oplossing om de automatische compressie uit te schakelen. 1. Maak een afbeelding van ongeveer 1200 px breed. Aangezien je de compressie uit gaat schakelen, mag de afbeelding niet groter zijn dan 300 Kb. 2. Upload de afbeelding. 3. Klik op de afbeelding > Bewerken > Foto-editor. 4. Kies “Zonder compressie” en schakel de compressie uit.
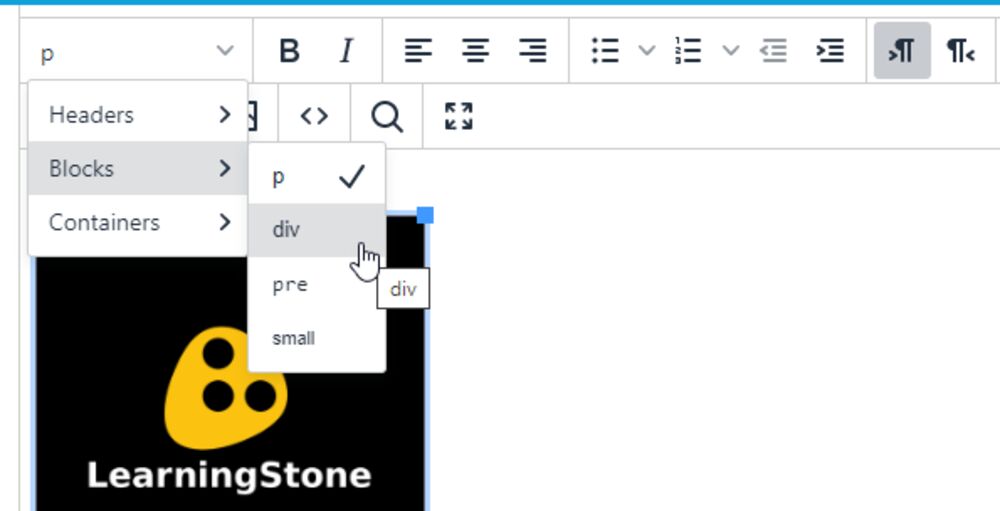
Tip: Wil je geen marge boven de afbeelding, selecteer dan de afbeelding en kies dan "div" uit het menu. |

Hoe kan ik een publieke site aan een workspace toevoegen?Een workspace wordt aangemaakt met een standaard openbare pagina, een landingspagina, waar een logo en een korte intro staan. Een gratis workspace wordt standaard uitgevoerd met het LearningStone logo en achtergrond. De standaardinstelling is dat de pagina zichtbaar is voor de hele wereld. De inhoud van de groepsruimten is alleen zichtbaar voor de leden. Als je alle pagina’s verwijderd, blijft alleen een lijst met groepsruimten over. |
Hoe werkt de pagina-editor?Aan de linkerkant kunnen pagina’s worden toegevoegd in de vorm van een hiërarchisch menu. Het is eenvoudig om een aantal pagina’s toe te voegen. Doe dit eerst zonder te publiceren en kijk hoe het werkt. Iedere ongepubliceerde pagina wordt aangegeven met een zwarte stip. Als de inhoud helemaal klaar is, klik op de pagina en klik dan op “Publiceren” en dan op “Opslaan en weergeven”. Als je voor het eerst hiermee start, klik je op Voeg menu-item toe > Bovenaan invoegen. Kies “Wijzig” om een pagina aan te passen. Je kunt nu een titel en vervolgens verdere inhoud toevoegen. Je kunt inhoud toevoegen door tekst in te voeren en vervolgens “Blok toevoegen” te kiezen. Blokken zijn handig voor het organiseren van pagina’s. Ze kunnen worden versleept om de volgorde aan te passen. Een rijtje blokken vormen samen een pagina. Vergeet niet om “Opslaan” te kiezen iedere keer dat je de inhoud aanpast! Ieder menu-item en submenu-item staat aan de linker kant. Deze kan je op en neer slepen om de pagina’s op de site te reorganiseren. Sleep ze naar rechts om er een submenu van te maken en weer naar links om een top menu item ervan te maken.
|
Het creëren van een responsieve layout op een paginaJe kunt inhoud toevoegen door wat tekst toe te voegen in de editor aan de rechterkant van de editor en dan een blok toe te voegen met "Add Block" onder het bovenste tekstgebied. Blokken zijn handig om de inhoud overzichtelijk te houden en kunnen naar boven en beneden worden gesleept om de volgorde te wijzigen. Een lijst met blokken zal een pagina vormen. Het bovenste blok is altijd op volle breedte, maar je kunt ook kiezen uit 25, 33, 50, 66 of 75%, zodat je twee, drie of vier blokken naast elkaar kunt weergeven op een groot scherm dat op een kleiner apparaat onder elkaar komt te liggen. Dit wordt een “responsive” lay-out genoemd en werkt beter dan met tabellen werken. Om te zien hoe het werkt, bekijk dit voorbeeld op een smalle pagina of op je telefoon: http://examples.LearningStone.com |
Video en afbeeldingen toevoegenDe pagina-editor biedt verschillende mogelijkheden voor het toevoegen van documenten, video en afbeeldingen, het aanpassen van lettertypen en dergelijke. Kies het afbeelding-icoon in de editor en kies bijvoorbeeld voor ”Embed URL”. Je kunt een YouTube URL kopiëren door op YouTube onder de video op op “Share” te klikken (dat ziet er zo uit: http://youtu.be/01-PqqifyjA) of kopieer de URL uit de adresbalk. Als je afbeeldingen wilt toevoegen, kies je ook het afbeelding-icoon en dan op “Uploaden”. Na het uploaden kan je bijvoorbeeld de maat van een afbeeldingen instellen door erop te klikken. Er kan uit klein, middel of groot gekozen worden. |
Hoe voeg ik een brede afbeelding toe aan de eerste pagina?Als je een paginabrede afbeelding wilt toevoegen voer dan de volgende stappen uit: · Maak een afbeelding van minimaal 900 pixels breed. · Laat eventueel de titel leeg maar vul wel de korte titel in (deze wordt gebruikt voor het linker menu) · Upload de afbeelding met het afbeelding-icoon in de editor. · Als de afbeelding is geüpload, klik je op de afbeelding en kies je voor “Groot”, de afbeelding zal dan op maximale breedte getoond worden. · Als u geen marges wilt, kunt je<div class="body-media-large">...</div> om de afbeelding in de code zetten. |
Wat als de resolutie er niet goed uitziet of als je geen marges wilt.We hebben een oplossing om de automatische compressie uit te schakelen. 1. Maak een afbeelding van ongeveer 1200 px breed. Aangezien je de compressie uit gaat schakelen, mag de afbeelding niet groter zijn dan 300 Kb. 2. Upload de afbeelding. 3. Klik op de afbeelding > Bewerken > Foto-editor. 4. Kies “Zonder compressie” en schakel de compressie uit. Geen marges? Wil je geen marge boven de afbeelding, selecteer dan de afbeelding en kies dan "div" uit het menu. |